What is visual literacy
With the selection of typefaces selected individually in the previous task we were put into 4 groups and asked to categorize the typefaces into there style origins. The origins came from how the typeface was created in its original format. The categories were Stone, Sable, Bone, Wood, Lead and Silicone. Stone been a traditional style typeface with sharp serif points. The serif point been the staring point for the chisel to carve in the desired lines. The characteristics of Stone typefaces are curved serifs bone straight stems with sharp serif points were the chisel enters the stone.
Sable is a more elegant oriental inspired typeface design that uses a special type of brush. Different stem weights can be created by applying a range of pressure and angle with the brush and a tapering can be achieved by using the tip of the brush but less contrast in stem weights is obvious.
Bone again uses tapered strokes to create a calligraphic effect. I feel calligraphy pens stemmed from this style of writing using wet ink and the angles of the pen/nib to create different weight, tapers and flicks within the typeface anatomy. Its hard to distinguish the difference between sable and bone. The main differences come from the stroke weight, sable is quite bold in weight. Bone is more thin and elegant. The appearance of bone is more 'hard' so to speak compared to the softness of sable.
Wood block is the most distinctive. The weight of the stems are bold and heavy. The press/carving needs to withstand numerous prints so a thick, deep, simple lined sans serif and serif typeface is the characteristics of wood block type. Serifs wouldn't be delicate they would be quite robust to ease carving. Complex designs are hard to carve out of wood and maintain smooth bowls or straight angular stems.
The final type setting method is and origin is lead. Molten lead is poured into a mold to create. To me the characteristics of lead, or hot metal typesetting is the most obvious. Consistency and accuracy is the main characteristics. Lead type setting was used back before digital pressing to create large bodys of text in a mass produced format. As the legibility remains throughout. The overall feel of the letterforms would be very clean cut much like wood blocking but lighter weight/finer letterforms can be created.

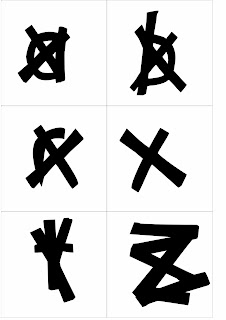
Silicone. Silicone refers to the inventing of the microchip as it was created from silicone. Its the reference too digitally created typefaces. To categorize silicone or digital typeface the letter form has to contradict all the above characteristics. Typefaces that have a very abstract style like the one shown below. The stem does not complete the counter fully. This is easily achieved using vector programs like adobe illustrator were geometric shapes can be created with ease but using traditional techniques creating a clean cut accurate representation of this wouldn't be possible.

We then went on to categorize out groups typefaces. From left to right we decided that the first was Lead, interestingly following a sans serif and symmetrical feel through the use of identical line weights. Stone was the second due to the serifs been the starting point of were the typeface would be originally started. Third was sable, the first one i disagreed on the more squiggly random abstract typeface looks more digital too me, but the second followed an oriental style with varying line weights and 'flick' like angular serif points. The 4th was digital due to its abstract smooth edges and overall soft retro feel and the final one was wood block due to its heavy weight. Clean cut lines and square angular points.

Some key points I learned through the session along with typeface origins was a brief insight into origins of type. For example In COP sessions i learnt about the term of connotations of things been understood as fact through cultural agreement of said elements. The letter A used to be presented by a bulls head through a pictogram? why did it mean A? I don't know it was just an agreed language upon what everyone understood. It then went through manipulations to what we see today. The point I am trying to get at is everyone knows an A for what is is through common agreements. So if legibility is manipulated and the element added into context like next too a B C or in a word then legibility is gained.
Along with production methods there are many sub categories of characteristics of typefaces. These are displayed bellow to help describe typefaces more professionally:
Production Methods - Stone, Sable, Bone , Wood, Lead, Silicon/digital, Hand Rendered, Stencil, Block Print
Anatomy - Line/Stroke weight, Serif, Curve/Apex, Terminals, Uppercase/Lowercase, Bold, Italic, Ascenders/Descenders,
Identity - Name, Designer, Historical, Chronological, Cultural, Humanist, Modern, Traditional, Context, Function
Character - delicate, contrats, Sophisticated, Playful, Childlike, Fun, Exciting, Minimal, Formal, Geometric, Balanced, Simple, Decorative, Feminine, Corporate, Industrial.