Double page spread development
Here is the journey I went through in designing my double page spreads, experimenting with design decisions to arrive at a finalized solution starting from thumbnail drawings to digital development and going back to paper based planning when things needed to change.
From scale thumbnail.
To digital development.
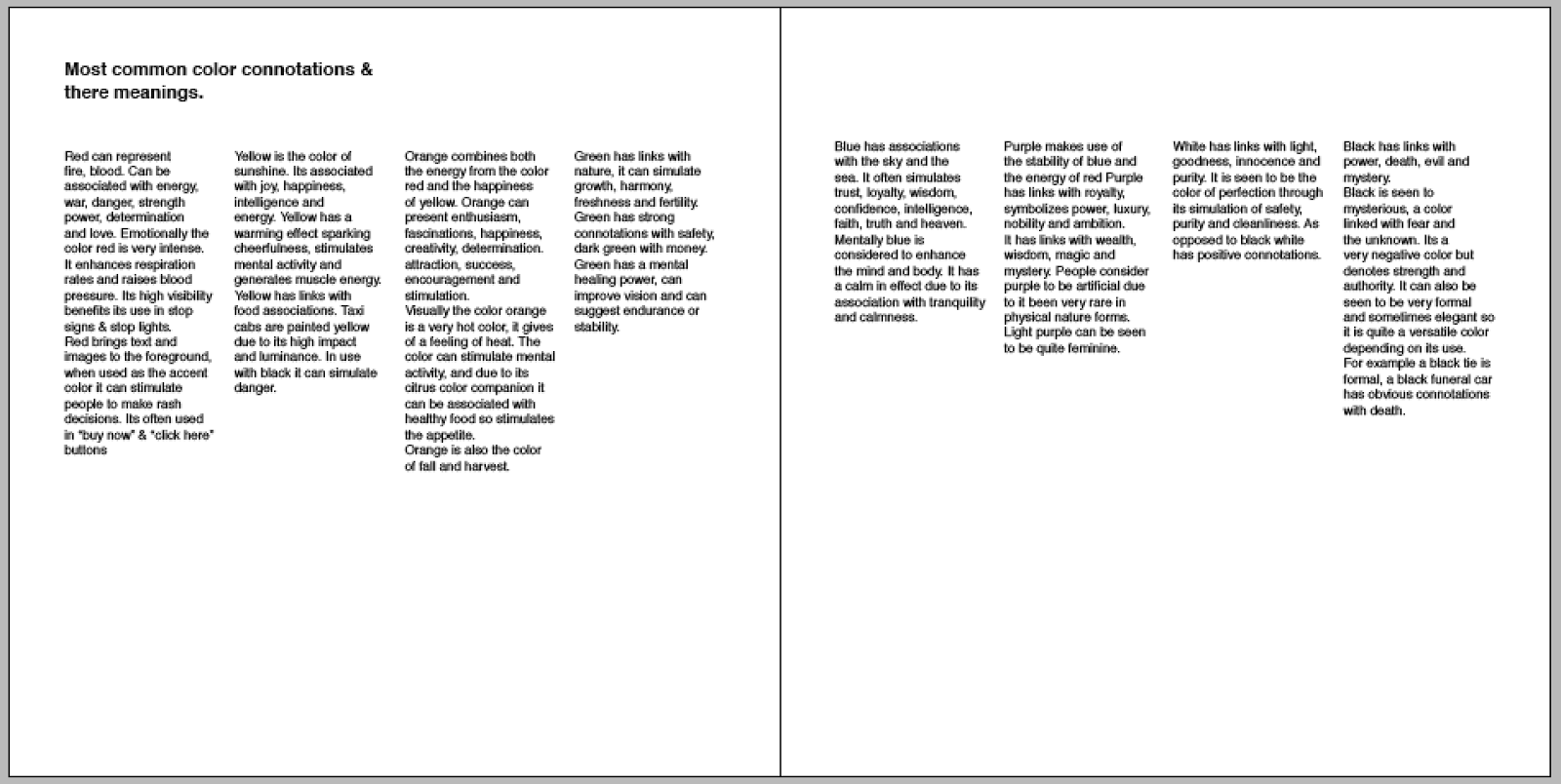
The starting point was a 15mm margin, I quickly mocked the thumbnail of this up with the offset color descriptions. It didn't work though, the volume of text set out in this offset way just looked messy and far too loose, it didn't look like it followed any grid frameworks at all and used up negative space in an unbalanced way.
12 column grid will be used as mentioned in previous design developments.
Back to the drawing board I decided to follow a bit more of a format, I positioned the type into 4 columns on each page. The length of paragraphs were very uneven though and made the composition look very messy and didn't follow much structure. I tried out the 5 mm margin here and decided it was far too tight to the bleed of the paper and due to the short height of the page format it needed some negative space around the edges to give the bodys of type space to breath.
So I sketched out the type in order of paragraph length so it sort of tapered off over the spreads, this looked a lot better and create a better balance between used space and negative space, the colors would be simply aligned flush with each paragraph/body of text.
Before going forward with ordering the body copy into this tapered format I had to remove the orphans and widows in the body copy as this ruined the aesthetic and the flow of easy and readable bodies of text.
Orphans and widows removed in the body copy and the type placed into the 12 column grid with 5mm gutters. It has a nice structure too it and the space around the edge of the page means the negative space frames up the type better.
Added the color blocks to there descriptions, they worked well in con unction with the type on the first leaf but on the second due to the spacing between the shorter body copy and colors an unbalanced is created in the composition causing the structured design to be again very random and unorganized.
Back to the drawing board again, I saw the opportunity in random positioning of the type and image swaying away from this solid structure within the 12 column grid. The offset type and color blocks will look "random" but still follow the intricate guidelines of the versatile 12 column grid.
In a greyscale thumbnail this idea looked good, but in reality when the color was added and the type reversed out on the color black it all became very messy and followed no order causing bad readability and communication of the information and colors.
The color blocks will look better solo with no type used in conjunction with them, maybe lower the scale of the color blocks.
The contrast within the color blocks and the composition of the layout creates a contrast of extension, even though the color blocks are small in comparison to the bodies of text and the space they are contained within the composition the tone and lumanice of them draws alot of attention into them making them appear larger and taking up more space than they actually do. A confusion illusion especially when the positioning of the color and type is confusing and unreadable.
As I liked how the color blocks lined up with the type/bodycopy blocks before so went back to this idea using strips of color rather than large blocks to combat this contrast of extension illusion I had before. I went back to a structured positioning of type & image within the grid leaving elements of negative space again to allow the eye to breath.
This is starting to look a lot better now. I like the final leaf and the space left in it, it lets you take in the information presented on the DPS with ease. No busy, visually confusing aesthetics going on, just simple, solid positioning of the in a legible manner.
I offset the type & image to the right a little more on the first spread, this brought the information into the centre of the page more creating a better balance, this same offset to the right happened on the type & image on the second leave to keep a consistent use of layout throughout the spreads.
Didn't like the gap between the orange and yellow colors and type, the color orange lined up wight he purple strip on the opposite leaf of the DPS to create a better feeling of structure in the composition but it caused an imbalance in the first leaf so I had to compromise and move it up closer to the yellow type & image.
Altered the spacing between the body copy and the color strips to leave more space around the color so it doesn't merge with the type and cause confusion when trying to distinguish words in conjunction with the color block that is positioned near it.
I also added the folio "tags" that will highlight what subject area you are reading about, it will work alongside the folio numbering system and I feel it adds a nice visual aesthetic to the composition making use of the negative space at the bottom of the composition in a subtle yet accurate way.
I also added the folio "tags" that will highlight what subject area you are reading about, it will work alongside the folio numbering system and I feel it adds a nice visual aesthetic to the composition making use of the negative space at the bottom of the composition in a subtle yet accurate way.
To create a contrast within the body copy and the headers and folio systems I chose Georgia, a serif font that contrasts with the geometric roundness and accuracy of Univers that has been used in the body copy.
The header is 12pt in conjunction with 9pt Univers, the folio system is 8pt.
My decision for this was to create a contrast in visuals with the serif and sans serif fonts for hierarchy terms, its important that the first thing the viewer reads is the header it gives them an insight into what the DPS content is about. The folio system uses this serif font too so it can be distinguished and separated from the body copy due to them been small in pt size. I also like the ornate and decorative nature that comes with this serif font it adds a nice visual aesthetic to the design.
The page numbering system will make use of the negative space within the space between the offset type & image from the inset and outset of the margin on both leafs of the DPS. Again, small, accurate an subtle use of a folio numbering system as it is just a means of subject guidance for the reader, it doesn't need much attention drawing too it.
The header is 12pt in conjunction with 9pt Univers, the folio system is 8pt.
My decision for this was to create a contrast in visuals with the serif and sans serif fonts for hierarchy terms, its important that the first thing the viewer reads is the header it gives them an insight into what the DPS content is about. The folio system uses this serif font too so it can be distinguished and separated from the body copy due to them been small in pt size. I also like the ornate and decorative nature that comes with this serif font it adds a nice visual aesthetic to the design.
The page numbering system will make use of the negative space within the space between the offset type & image from the inset and outset of the margin on both leafs of the DPS. Again, small, accurate an subtle use of a folio numbering system as it is just a means of subject guidance for the reader, it doesn't need much attention drawing too it.
I made the folio system and headers bold to create a better contrast between the delicacy of the body copy. The solid weight of the bold Georgia enhances the solid appearance of the ornate and traditional serif glyphs. Due to them been positioned in a lot of space they feel like there floating, the solid weight gives them more stability within the negative space.
To aid legibility of each character I increased the tracking so each glyph could be easily distinguished making an ultra readable header, in turn drawing more attention into the header without the need for increasing the point size and creating a high impact header that outweighs the body copy and content within the DPS. The viewer needs to notice the header first but it doesn't need to be an element that distracts them when they want to take in the rest of the information in front of them.
I increased tracking in the body copy too to again enhance readability, the typeface I used was Univers but in a light weight and quite a small point size as I wanted to create a very accurate composition with subtle design decisions so I went as small as I could with type size to increase negative space which in turn gives a better balance of used and unused space within the composition. This gives elements space to breath aiding readers digestion of information as theres no distracting visuals.
Tried a single line header to make the most of the space in the composition and brought all the elements of type and image down so they were centered to the folio page numbers. This centered the type & image giving it a more solid position within the vast use of negative space.
Didn't like the single header though, long line length headers are hard to digest in my opinion, plus the impact of a 2 line header in a bold typeface draws more attention in terms of hierarchy.
Final result.
From scale thumbnail.
This was my initial plan, very small type size would be used but after considering the volume of body copy I decided to change the idea. Also Im liking how things look when visual elements sit flush to the left of the leaf, slightly offset from the left hand margin.
This was my initial plan, very small type size would be used but after considering the volume of body copy I decided to change the idea. Also Im liking how things look when visual elements sit flush to the left of the leaf, slightly offset from the left hand margin.
This idea has alot more balance and realism in achieving readability with sensible point sizes in the body copy.
To digital development.
This is working much better, although the spacing in the paragraphs doesn't work. Theres too much space and the next sentence seems lost and doesn't feel part of the previous sentence so this may cause confusion. I made the sub headers bold to highlight the main information been communicated.
I fixed the paragraph problem by not using the enter button to space, by just adding manual line spacing in through the paragraph tool adjustments.
This is what the type looks like without tracking, definitely needs tracking adding to all body copy.
I went back to the previous idea of having the image near to the inside edge of the leaf close to the spine, with the body copy set to its left to make use of the negative space in an abstract way rather than lining type & image perfect on a horizontal guide.
This works but doesn't look very structured, and theres far too much space on the right hand leaf with the image sitting flush to the left hand margin. It looks completely lost.
Offset it 1 full column to the right like I have been doing with the type & image on previous spreads, It works a little better now but the type under the color block seems out of place, the type should sit flush with the width of the color if I'm positioning it here but that wouldn't work as the line length would be only 2 or 3 lines causing unreadable information.
Flushing the type upto the edge of the color created a better balance of space. And I went back to the old positioning of the type & Image in a more structured presentation.
Adding the color code give the type more structure and made it feel like it fit more solidly next to the color block.
From scale thumbnail.
To digital development.
This development went alot more smooth than the last, I translated the thumbnail pretty much straight away into a digital resolution. Here it is centered like the thumbnail.
But to keep consistency through the spreads I offset it to the right of the left hand column, instead of a 1 column shift to the right this composition had a 2 column shift but this seemed to make best use of the negative space creating a better balance.
A 3 column shift works but really does move away from the consistent positioning of type & image on the first leaf off all my previous DPS.
4 collumn shift and pretty much centered like my sketch, works well, has a nice balance in terms of space but Im not sure what it is but it doesn't sit right in conjunction with the header, due to the center positioning naturally I draw straight into these 10 type designs before evening looking at the header to find out what the DPS content is about. This is bad use of hierarchy so for the sake of visual aesthetics and to avoid losing consistency in my layouts Il go back to the 2 column shift.
From scale thumbnail.
To digital development.
Again this thumbnail didn't need much altering in terms of digital development, only I split the stages up into 2 columns to help ease of communication. Reading very long lines tires the eyes, short line lengths and line breaks and paragraph breaks gives chance for the eye to rest and helps you take in the information better. I created a nice amount of space between the numbering system and each stage so the viewer can take in the information easy without been distracted by the next, I didn't space it too much though as this would make each stage appear to be an individual section of information rather than one solid list of instructions. I chose to italic the type to present instructions as all the previous body copy hasn't been instructional I felt it a good idea to show a clear difference in the type of information been communicated.
Again this thumbnail didn't need much altering in terms of digital development, only I split the stages up into 2 columns to help ease of communication. Reading very long lines tires the eyes, short line lengths and line breaks and paragraph breaks gives chance for the eye to rest and helps you take in the information better. I created a nice amount of space between the numbering system and each stage so the viewer can take in the information easy without been distracted by the next, I didn't space it too much though as this would make each stage appear to be an individual section of information rather than one solid list of instructions. I chose to italic the type to present instructions as all the previous body copy hasn't been instructional I felt it a good idea to show a clear difference in the type of information been communicated.
It was mentioned in the crit to find an image to use within this DPS to put my instructions into context, so I went and found an image of examples of woodblock type blocks. I chose a large image to show the detail within the process of creating a woodblock image and as there was no other content for this page the negative space needed filling. The large image also works well with the large volume of text on the previous leaf. If it was very minimal text an unbalance would be created with such a large image but this works well.
Here is the caption in bold.
Now regular, this contrasts with the lightweight stems and lines in the body copy but doesn't create too strong a visual contrast, its only a caption after all its not an important aspect of information within the Hierarchy.
From scale thumbnail.
After looking at this thumbnail I decided against it again due to the inconstant position of the type on the first leaf, I want things offset to the right from the left margin but only by 1-2 columns within the 12 column grid. This just looks all wrong and while been very minimal I think when digitized the typography will look lost within the vast amount of negative space.
After looking at this thumbnail I decided against it again due to the inconstant position of the type on the first leaf, I want things offset to the right from the left margin but only by 1-2 columns within the 12 column grid. This just looks all wrong and while been very minimal I think when digitized the typography will look lost within the vast amount of negative space.
This is the layout I will follow.
To digital development.
Its clear that this is working already, good use of space, easy digestion of individual paragraphs, good use of hierarchy, hits in first on the header, a quick glance at the folio tag at the bottom, the eye follows back up to the top to view the header again and then begins reading the information thats presented very cleanly and legibly in a simple minimal way.
Its clear that this is working already, good use of space, easy digestion of individual paragraphs, good use of hierarchy, hits in first on the header, a quick glance at the folio tag at the bottom, the eye follows back up to the top to view the header again and then begins reading the information thats presented very cleanly and legibly in a simple minimal way.
Lining up the sub headers on a horizontal guide between the digital print and traditional print methods body copies. The eye follows on from the last lines in the first leaf straight to the body copy on the next leaf/page. This is due to the eye following left to right an with this element lined perfectly to the right the body of traditional print method text is instantly recognized. Even though its a very minimal and in placed in alot of negative space.
From scale thumbnail.
To digital development.
Going from the thumbnail sketch I copied over all the headers in the exact appearance they are seen on there individual DPS. Eg double lines, single lined etc.
It was clear I couldn't used them at there original 12pt size.
Going from the thumbnail sketch I copied over all the headers in the exact appearance they are seen on there individual DPS. Eg double lines, single lined etc.
It was clear I couldn't used them at there original 12pt size.
Added the 50pt tracking to aid legibility of individual glyphs as the content page is very important readability and quick digestion of page information and what number page its on needs to be created.
In the DPS the headers are among body copy and images, so not all attention is on them. So the positive tracking isn't really noticed as an obvious visual. But when these headers are presented solo I feel the 50pt tracking appears too much. So as these headers are now body copy, I feel the same consistent 10pt tracking should be used.
I started to increase the line spacing of each chapter to make them appear more solo rather than a large body of text that reads as a whole.
Lined the number system up with its relevant chapter.
I created a contrast of type weight between the regular Univers for the chapter name, and a bold Univers for the folio number. This links with the contrast of the body copy and the folio system in the DPS with content in. Again this enhances the consistency I wanted throughout my spreads.
Increasing line space more.
Settled on 10mm line spacing, and shortened the width of the text box to inset the typography. This keeps with the consistent layout and sets the groundworks for this offset of body copy that will be going on in the next DPS. The offset will range from 1 column to 2 columns.
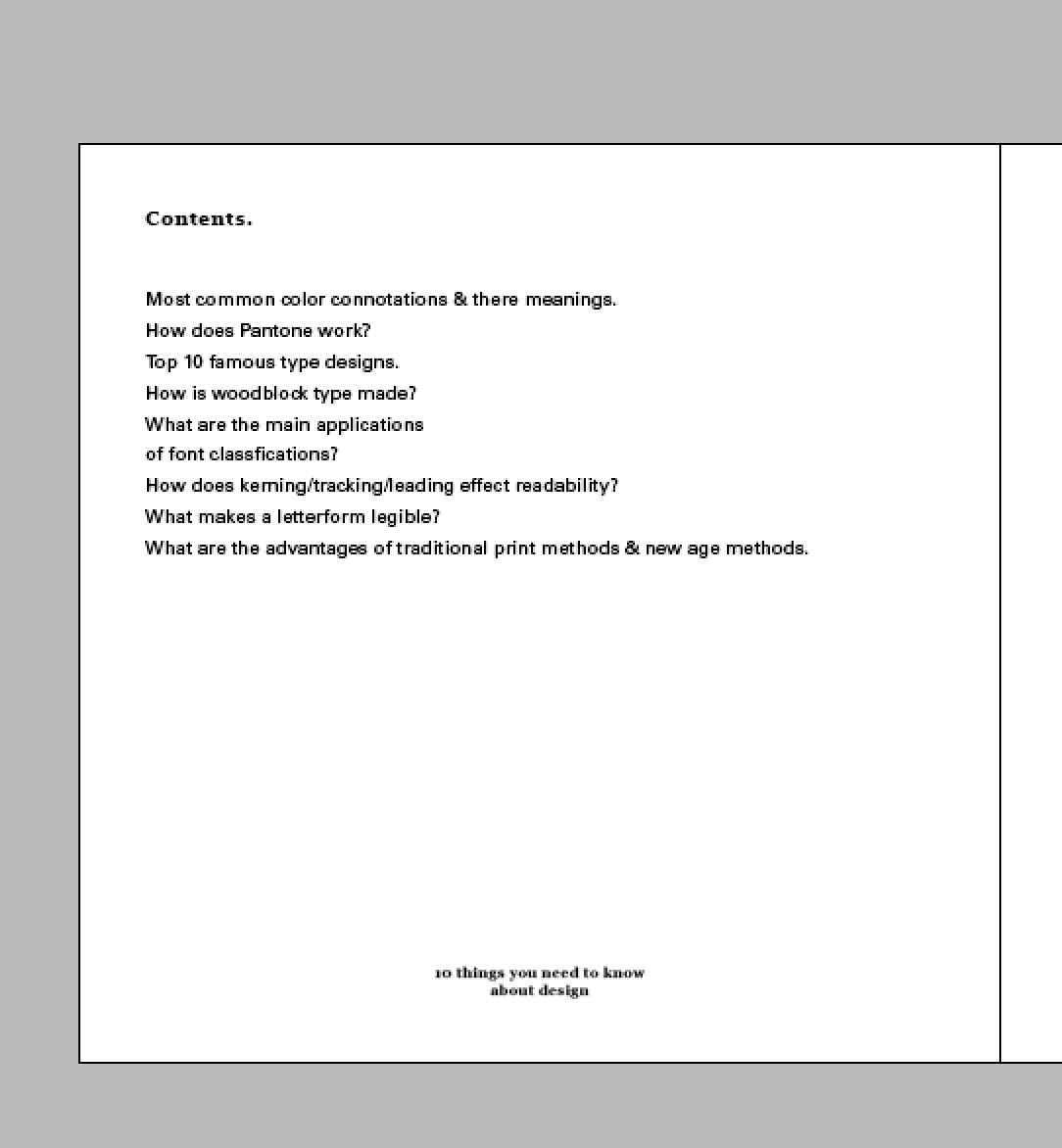
Looks much better offset, the negative space around the contents list makes the information easier to digest and take in due to short line lengths and no distractions and gives the eye space to breath. I also like how the beginning of the body copy lines with the end of the contents header. Gives it a very solid feeling of structure.
I also need to point out at this point the color connotations header has been made to 1 line as with it been the first content on the list I didn't want a short overall length of the title as it would mean contents on 9-14 & 17-18 would spread over multiple lines and this would have looked awful.
Began putting the intro in, a narrow text box and larger pt size (14pt) like the thumbnail but this created an almost square box and this looked too heavy in terms of volume within the negative space.
Decreased pt size to 9, now smaller than the 11pt used in the contents page. A large pt size isn't needed to draw the attention in to intro. The body of text creates its own impact through sheer volume of type this is what draws people in. So there no need for unnecessary large pt type creating garish clumsy looking visuals. Subtle, simple and clean was my intentions here and with these been the opening pages I needed to set the groundworks.
Increased the width of the box so it lines up with the right hand edge of the folio tag at the bottom center of the composition. This created a feeling of structure and solid construction of grid and format like seen on the opening leaf for the contents page.
Tried something different hear, went against the grain and aligned the type to the right to create a visual contrast to the whole theme of the 10 double page spreads but this create an awful clash.
To create a similar aesthetic I positioned it well over to the right in a left aligned way but it didn't feel like it was positioned right it felt lost. So I began experimenting in the positioning of were it felt most comfortable and appeared solid and set in a nice structured way within the composition.
Settled on this positioning as it made use of the negative space and didn't create too much of a space heavy balance of type & space within the composition.
To solidify its positioning more I began trying out the addition of linear elements. This one didn't work.
This did though but I feel it wouldn't work in more text heavy and image heavy spreads through the rest of the publication. Although this line really did solidify minimal type bodies up in very space heavy leafs.
From scale thumbnails.
To digital development.
Began translating the thumbnails into digitals. Image is kept consistent and in tune with the text size, I didn't want to outweigh image and text balance. A similar volume of size and spacial use needs to be considered when choosing image size so here I created the width of the image to be the same as the paragraph of text.
This works well but I feel it leaves too much negative space to the right and bellow, it feels trapped in the top left of the composition. Again the image corresponds well with the text through similar size and spacial use within the space of the composition.
This works better in terms of making use of the top half of the space in the composition but leaves a top heavy imbalance within the negative space and used space.
To combat this I centered the elements along a horizontal spine.
This works better and sits well within the negative space creating a nice balance of spacial usage. It feels very solid in its position, the folio numbering system and the folio tag system sort of frames it up even though they are only small elements.
Began on the second spread and things didn't go so well, I didn't like how small the image of the orange book was in contrast to the poster design, it was very unbalanced but the color in the orange book draw a lot of attention in due to its tone so this made positioning the & image around it difficult to achieve a balanced aesthetic. The images here fit together in a jigsaw puzzle way within the space, the orange book lines up with the width of the paragraph while the poster frames up the text and the orange book giving it structure within the space.
So I removed it and put just a single image on here, didn't like how I placed the image against the left hand side of the margin though when the other DPS all opened with type on the left. This also aided the eye when it reads left to right, it messed up the whole hierarchy as it was the most obvious visual element hitting in before the header which is what the viewer should see first.
Don't like this imbalance between image size and text volume and text box size.
Don't like this imbalance between image size and text volume and text box size.
Using the smaller image created a more subtle design composition, the type flushed up on a horizontal inline with the image creating a solid feeling of structure within the composition.
Get rid of this orphan!
Don't like how the image and type is offset and tapered, doesn't feel very structured and considered just feels like its been placed in there for the sake of it.
This is working a little better but as a DPS it doesnt work together, individual pages may do but as a whole each page has a completely different aesthetic and a major imbalance.
So back to the drawing board for more thumb nailing.
This has a much better feel to it, the visual weight and volume from 2 images works much better on an opening page rather than a follow on page, a contrasting more minimal volume of weight is used on the following page creating a better balance, but the fact block and serif are presented on the same DPS doesn't work in terms of the theory of type design.
Presenting sans serif and serif is a much better idea due to them been the most well known duos of contrasting type classifications. So I though lets make a contrast of visuals swell as the type styles, so the luminance in the orange used in conjunction with the Black and White serif image creates a very strong contrast of tone and hue. So I kept things simple and aligned them both along the horizontal guide that the folio numbering system follows.
Beginning to work on the more text heavy and image heavy DPS, when there are more visuals there is less room for error. Any slight misalignment will become more obvious so I made sure to line up the type with the paired up images and kept space between the type & image equal.
These work much better now, the opening pages are very hard hitting with visuals of image and a lot of type, but the strong, double line header combats this and draws attention in first. A much better balance of image size and spacial use in comparison with typography although the bottom right image does look little out of place but it needed to be the same as the above image so I had to compromise with a slight imbalance here. If i were to make it sit flush alongside the "script" body of text it would look completely out of structure as it would be a lot less wide than the digital image meaning the 2 images wouldn't sit flush to the grids guidelines losing that solid structure I want.
The closing DPS is much more subtle and light in terms of volume and weight of visuals. A refreshing contrast to the heavy hitting opening DPS.
From scale thumbnail.
My initial thoughts, but my other designs have been alot more minimal and subtle than this.
My initial thoughts, but my other designs have been alot more minimal and subtle than this.
So I made the image smaller on the first leaf, placed the 3 kerning examples into one box and placed them both next to each other rather than above and bellow each other.
To digital development.
I reinterpreted my content I originally had instead of using the actual content of a screen shot of loren imp sum been manipulated with type setting I chose to show a "live example" sort of thing, where the description of the type edit was actually using this type edit.
4 lines of type with 60 leading didn't work it overshot the guideline I wanted to follow to square up with the body copy.
Still doesn't square up.
Adding some space between the 3 examples of leading.
It now lines up and feels much more solid within the space of the composition
Began to translate my thumbnails into digital outcomes, I don't like how the tracking and kerning body copies have a positive taper, It needs to be the opposite way round.
So I swapped the 2 pieces of information around, having the longer paragraph first creates more solid structure because it sits flush with the right hand margin and just seems to make the whole DPS flow better as a whole, aiding how the eye reads from left to right.
From scale thumbnails.
To digital development.
Changing the thumbnails to a digital outcome didn't need much changing, only the addition of both images on the following spread to even out the use of space as there was too much going off on the first leaf with an image in it, I feel its better placing the images on this spread to maintain an even use of space on both leafs. I like simple color element in this been a small amount of red, it adds a simple, subtle aesthetic to a clean minimal layout.
Addition of color & attention to detail.
As my designs were very minimal, clean and used a lot of white space I thought I would add a little something more to the aesthetic. The clarity and crispness of the white with black text creates a very strong contrast creating extreme legibility and a clean finish.
But if I could create this same tonal contrast with a colored stock, or a mock up of a colored stock I will able to add a more visually appealing aesthetic to my design.
I started out by trying out a very light shade of pastel tone yellow.
This worked well for type only but when presenting colors the contrast of tone between the stock/background hindered the legibility of the yellow and white. (The intentions for the white is to screen print the color on if it was to be printed.)
I began to try other light, pastel tones to see if they worked better in conjunction with these colors. If they worked on this DPS they would work on the rest. This created a better contrast for the white and yellow and even the blue didn't suffer but I just wasn't sure on how well the text contrasted on this color?
This shade of pastel green I liked but it hindered legibility of the white due to the very low contrast of tone between the white and the green.
This shade of very light pink worked best for me, it showed up the white hue well with a good contrast of saturation, the pink wasn't a heavily saturated color in terms of luminance were the white was pure so it stood out alot in conjunction with this pink.
To enhance this contrast of saturation I lowered the shade more and it proved to be very effective in terms of contrast with type only DPS. Creating very clean and legible aesthetics with this example.
Tried a neon example to see if they worked compared to the pastel colors, it worked in contrasting the type through the contrast of hues. But the luminance of the color hurt the eyes and wouldn't prove effective for legible and readable typography. Glyphs wouldn't be very easily distinguished within words, in turn creating bad readability.
This mustard color worked well but I know when used on the color connotation sheet it would hinder legibility of the colors and taint the pureness of the hues like white and red and yellow due to the certain musky, dirtiness about this hue.
Back to the tone of pink, I brightened it up a tiny bit to add some vibrance to the minimal nature of the DPS.
I tried highlighting the folio navigation system with white, a contrasting color but proved to be almost impossible in to distinguish the glyphs and words making it unreadable. Aesthetically its good and I know the folio system isn't important information to be communicated but this unreadable aesthetic may ruin the whole theme of cleanliness, accuracy and minimalism. The point of minimalism is to be functional. This isn't functional.
I favored this mustard color in a background DPS so thought id see how it worked in highlighting the folio system, it didn't, again (like the above) due to the light tonal range of the pink and mustard hue it was hard to ditringish the words and glyphs.
This blood red certainly worked though in terms of contrast of tone between hues that had similar chromatic values. The text was readable and it worked well.
So I added it to all the headers and folio system to "frame" up the body copy, this was too much red, there needed to be a balance between the 2 colors. Although the red elements were minimal, the vibrance of the tone caused a contrast of extension and started to distract attention away from the body copy.
This proved to be a better balance of these colored element yet I wanted the whole folio system (numbers and category tags) to be highligjed nt the headers and folio numbers.
Tried out just highlighting the headers. And increasing the type size dramatically on the intro text to show a hard hitting introduction of information. But the information communicated isn't very loud, or interesting so why present it in such large scale text? Keep it subtle, its an informative document not something conversational and informal.
Experimented with different colored pages, I presented 2 contrasting colors to contrast the intro page and contents page, wasn't sure of this so put it into context of 2 DPS to see how it worked through a few spreads.
It worked ok, just the red header on the contents page looked out of place now. The contrast of the white works well, although the body copy is a little less obvious now due to the more subtle contrast of tone.
This red really doesn't work on here, it appears so much darker on this background and just looks awful.
I though this blue color may work on a single page, it looked ok. And I like the green color I used for the contents, it stood out but it wasn't too in your face like the contrast seen with the red headers in previous examples. Much more subtle. This suited the nature of the minimal style of the whole publication.
Using a similar tonal contrast as the green and blue background I swatch the blue from the background into the headers and this works great.
Tried it in a more text heavy document and it really does work I think, its a similar tonal range as the pinks pastel shade but its a nice subtle contrast of hue.
So back I went to highlighting the folio system as was my original intentions.
Tried highlighting just the numbers, it worked but it made the folio tags at the bottom feel lost, these needed to be the same color to show they were part of the same navigation system used to communicate what the basic principle is of the chapter, for example this is modern & traditional print methods, the principle sector is print.
Back to highlighting the folio number and tag system.
I liked the blue hue used before but remembered the green hue I used in previous developments and thought I would see how well it worked with green on all the headers and folio system due to it been a little less luminance it may not be too obstructive and cause too much of an imbalance.
I still prefer the highlighting of the folio system though, I now experimented with underlining. This was inspired by the linear elements I used to solidify the positioning and the structure of the introduction body copy in the beginning stages of development.
Underline folio label.
I like the underlining of the folio tags, due to the tags been presented very small and in a lot of negative space they had a slight feeling of "floating" about within the space they were in, especially due to the fact the folio tagged capped off the base of the design. This underlining element helped enhance this capping off the base with a structured linear element to make the type feel like it was solidly in place. Sort of a visible baseline to rest upon on the margin.
The hyphen "-" was far too close to the numbers, making them look cluttered. This is a picky thing I know but it irritated me and I felt it looked better spaced out so the numbers could be understood more clearly.
So i began kerning the glyphs.
This works much better now, why spend all that time making the body copy perfectly space, the headers perfectly spaced and miss out the numbering system which is an obvious visual aspect due to the highlighting of it in green.
Took out some orphans again and this resulted in a too large space between the type and color block.
Brought things tight together again to give that overall feel of solid structure back to the whole composition.
A widow that really ruined the solid block of text that was presented above, leaving a single lone line to feel lost at the end of the paragraph.
A nice solid block of text now.
All orphans and widows removed were possible to create a better feeling of structure within the paragraphs of text, short lines and lots of indents hindered the solid feeling of structure I wanted to present. I needed this feeling of structure due to the minimalism in the compositions, paragraphs with short lines and single word lines wouldn't look as visually weighty as solid blocks of text. In turn these paragraphs would appear lost within the negative space.
Orphan and widow removal.
A major decision happens now, it may seem subtle but I changed the serif typeface for the header & folio system from Georgia to Bodoni. I was presenting a contrast of colors and type within the whole composition, so I went deeper into the contrast theme.
The stems have a much higher contrast in weight for one, and the aesthetic of bodoni feels much more sharp and structured with very angular serif points and joints, the thickness in the bowl is also very different, notice the C in Bodoni has a very square off section in the bowl compared to the more elegant and soft aesthetics in Georgia. A much more solid and structured text wich works better in the presentation of lots of negative space, it doesn't feel lost, it doesn't need fancy ornate aesthetics to help it fit in it works solo.
The stems have a much higher contrast in weight for one, and the aesthetic of bodoni feels much more sharp and structured with very angular serif points and joints, the thickness in the bowl is also very different, notice the C in Bodoni has a very square off section in the bowl compared to the more elegant and soft aesthetics in Georgia. A much more solid and structured text wich works better in the presentation of lots of negative space, it doesn't feel lost, it doesn't need fancy ornate aesthetics to help it fit in it works solo.
Bodoni is smaller though so I had to increase the type size on the headers and folio system. I also carried these subtle little edits on with the alteration of the ampersand, giving it a contrast of small and large drawing a little more attention into the folio system.
11pt bodoni.
9.5pt bodoni.
Thought of highlighting subheads with this underlining but wasn't keen on it, made the subhead feel lost and irrelevant to the body copy it was introducing.
Final presentation of a DPS with the alterations of type classification. The header is a little larger now going upto 14pt but it still works well and it needs to be the first obvious element you see anyway in terms of hierarchy.





























































































































































No comments:
Post a Comment